Tác nhân người dùng là thuật ngữ được sử dụng sử dụng khá phổ biến trong trình duyệt website hiện nay như Google Chrome, FireFox, Safari… nói chung và quá trình nuôi nick Facebook nói riêng. Vậy Tác nhân người dùng là gì? Làm thế nào nó hoạt động?
1. Tác nhân người dùng (UA) là gì?
Đầu tiênđể hiểu thêm về Tác nhân người dùng (UA) sau đó nó là một chuỗi định danh của trình duyệt khi gửi yêu cầu đến mạng Máy chủ (máy chủ web). Khi trình duyệt web của bạn truy cập Đầu tiên trang web bất kì, trình duyệt web thuộc về bạn có thể gửi Yêu cầu HTTP bao gồm chuỗi UA thành mạng Máy chủ. Nội dung của Hoa Kỳ phụ thuộc vào trình duyệt web Bạn sử dụngmỗi trình duyệt mỗi người có chuỗi UA riêng chắc chắn. Để dễ hiểu hơn, User Agents là một cách để trình duyệt web nói chuyện với mạng Máy chủ nói: “Xin chào, tôi là Google Chrome trên Windows” hoặc “Xin chào, tôi là Firefox trên Linux”.
Hiểu đơn giản, khi đăng nhập trang Facebook với Trình duyệt Google Chrome thì Facebook sẽ nhận được thông tin là có máy tính sử dụng Duyệt trang webđăng nhập chrome vào trang web của họ, Facebook biết thông tin Cái này bởi vì đại lý người dùng.
Muốn “ăn gian” Facebook hiểu rằng tôi là truy cập trang đầu trình duyệt web other (chẳng hạn như safari, opera,..) – với các thiết bị khác (như Nokia, Iphone,…) thì chúng ta phải sử dụng tính năng fake UA của phần mềm.
công việc giả đại lý người dùng Có thể giảm tỷ lệ điểm kiểm tra Khi bạn sử dụng một số lượng lớn tài khoản trên 1 máy tính, bạn chỉ cần chọn bất kỳ tác nhân người dùng nào và dán nó vào tài liệu txt trong tool thì tool sẽ tự động fake cho bạn.
Tham khảo: Kinh nghiệm nuôi nick Facebook bán hàng online
2. Lịch sử chuỗi Tác nhân người dùng
Khảm là trình duyệt web Trước hết. Tác nhân người dùng nó sử dụng Được NCSA_Mosaic/2.0. Sau đó ở đó, trình duyệt web Mozilla được phát hành (Ban đầu có tên là Netscape sau này ở đó đổi tên thành Firefox), ban đầu là Mozilla sử dụng Chuỗi tác nhân người dùng Mozilla/1.0. Mozilla vào thời điểm đó công bố được đánh giá là trình duyệt cao cấp (so với khảm) vì hỗ trợ frames. Và các nhà phát triển Trang mạng Máy chủ chỉ hỗ trợ khung cho trình duyệt Mozilla, các trình duyệt nếu không thì không.
Sau thời gian Netscape (Khi ở đó trình duyệt Netscape chưa được đổi tên thành Mozilla) công bốMicrosoft phát hành trình duyệt Internet Explorer, hy vọng nó sẽ là ‘Kẻ giết người Netscape’ và đây là trình duyệt web khung hỗ trợ. Tuy nhiênIE hỗ trợ khung Tuy nhiên một lần nữa không nhận được khung hình từ mạng Máy chủ vì tại thời điểm đó nhà phát triển mạng Máy chủ chỉ hỗ trợ khung cho Netscape. Không thể chờ đợi để phải kỳ vọng nhà phát triển Trang mạng Máy chủ tìm hiểu về công nghệ khung của IE, Microsoft bổ sung chuỗi riêng Mozilla/1.22 đi vào trình duyệt của riêng bạn và chơi trình duyệt IE tương thích với các khung Mozzila. Từ ở đó trình duyệt web I E khả năng nhận được khung giống Netscape.
Và cũng giống như kỳ vọng của Microsoft, IE xuất hiện, vượt mặt và đánh bại trình duyệt Netscape. Tuy nhiên sau đó ở đó, trình duyệt Netscape được tái sinh thành Mozilla. Mozilla phát triển Gecko, sử dụng Chuỗi tác nhân người dùng Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.1) Gecko/20020826. Mozilla sau đó được đổi tên thành Mozilla Firefox, chuỗi User Agent được đổi thành Mozilla/5.0 (Windows; U; Windows NT 5.1; sv-SE; rv:1.7.5) Gecko/20041108 Firefox/1.0. động cơ tắc kè Rất tích cựcHỗ trợ tốt cho sự phát triển mạngTRONG sau đó các trình duyệt nếu không thì không.
Cộng đồng Linux cũng phát triển công cụ KHTML Nhưng không được hỗ trợ tốt như Gecko, Vì thế họ thêm vào chuỗi Tác nhân người dùng Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD) (KHTML, like Gecko) và được phát triển để tương thích với khung Gecko.
Apple sau đó đã xây dựng trình duyệt web Cuộc đi săn, sử dụng công cụ KHTML và chia thành một phiên bản rẽ nhánh riêng biệt, bổ sung thêm nhiều chức năng. Sau đó ở đó gọi động cơ của tôi WebKit. Dòng tác nhân người dùng của Safari sử dụng Mozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit/85.7 (KHTML, like Gecko) Safari/85.5.
Cuối cùng, Google đã phát triển Chrome. phát triển Chrome sử dụng WebKit Nhưng WebKit tái phát triển dựa trên KHTML, KHTML phát triển phù hợp với GeckoCuối cùng tất cả các trình duyệt được phát triển để biến đổi Mozilla. Trình duyệt Chrome sử dụng Chuỗi tác nhân người dùng Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13.
Tính đến thời điểm hiện tại, các trình duyệt Tất cả họ đều phát triển thành một trình duyệt web khác, dần dần chuỗi Tác nhân người dùng trở nên lộn xộn gây ra phức tap sai lầm
3. Cách thay đổi User Agent của trình duyệt không cần gia hạn
Nếu như muốn làm cho nhấp vào lưu lượng truy cập Trang mạng của bạn dường như từ một trình duyệt nếu không thì bạn hoàn toàn Có lẽ có thể làm được công việc ở đó. Tổng cộng các trình duyệt web phổ biến như nhau cung cấp trình chuyển đổi Tác nhân người dùng tích hợp, Vì vậy bạn bè có thể khác nó không có thành lập bất kỳ phần mở rộng nào.
Trang mạng nắm rõ các trình duyệt web bởi Đại lý người dùng. Thay đổi tác nhân người dùng của trình duyệt web và nó sẽ báo cáo cho trang web đây là một trình duyệt web khác. Cái này cho phép bạn yêu cầu Trang mạng nhận dạng các trình duyệt sự không giống nhau hoặc thậm chí các thiết bị sự không giống nhau, giống điện thoại thông minh và máy tính bảng.
3.1 Cách thay đổi Tác nhân người dùng cho Google Chrome
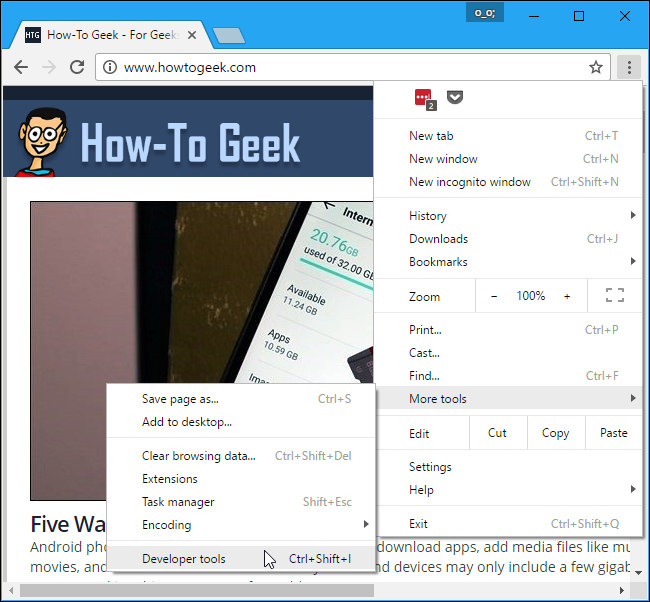
Trình chuyển đổi tác nhân người dùng của Chrome một phần của của các công cụ dành cho nhà phát triển. Mở chúng qua nhấp vào nút menu và chọn Công cụ khác > Công cụ dành cho nhà phát triển. Bên cạnh đóbạn cũng Có lẽ sử dụng tổ hợp phím Ctrl + Shift + Tôi trên bàn phím.
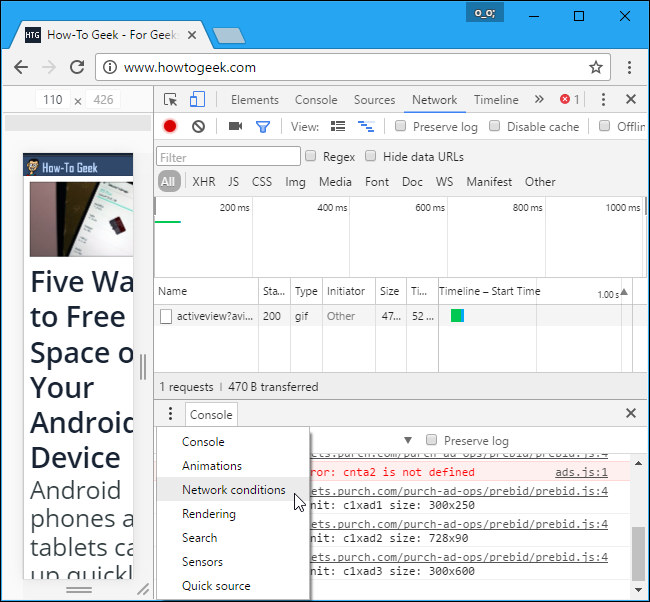
Nhấp vào nút menu ở bên phải tab “Bảng điều khiển” ở cuối bảng Công cụ dành cho nhà phát triển và chọn “Điều kiện mạng”. nếu bạn không thấy tab bảng điều khiển ở dưới cùng, hãy nhấp vào nút menu ở góc trên bên phải của bảng Công cụ dành cho nhà phát triển, ở đó là nút ở bên trái của “x” và chọn “Hiển thị bảng điều khiển”“.
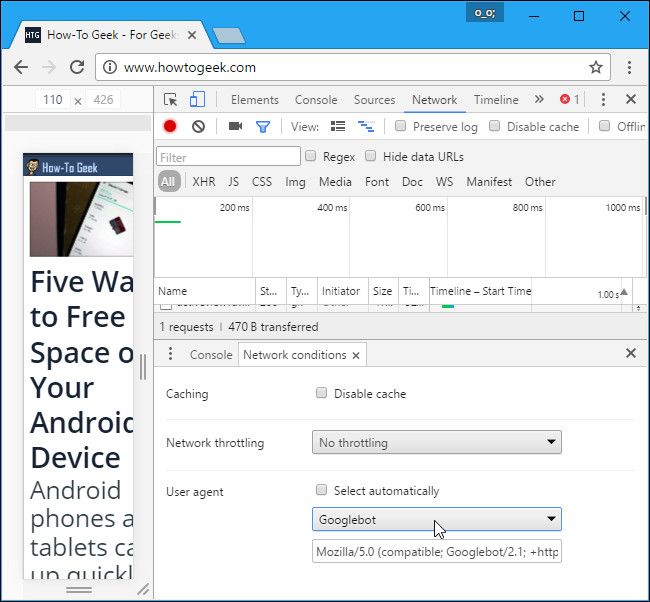
Trên tab Điều kiện mạng, bỏ chọn “Chọn tự động” bên cạnh Tác nhân người dùng. Sau đó ở đó, bạn có thể Chọn Tác nhân người dùng từ danh sách hoặc sao chép và dán Tác nhân người dùng tùy chỉnh vào hộp.
Thành lập Tạm thời thôi. Nó chỉ hoạt động Khi bạn mở cửa sổ Công cụ dành cho nhà phát triển và nó chỉ áp dụng cho tab hiện tại.
3.2 Cách thay đổi Tác nhân người dùng cho Mozilla Firefox
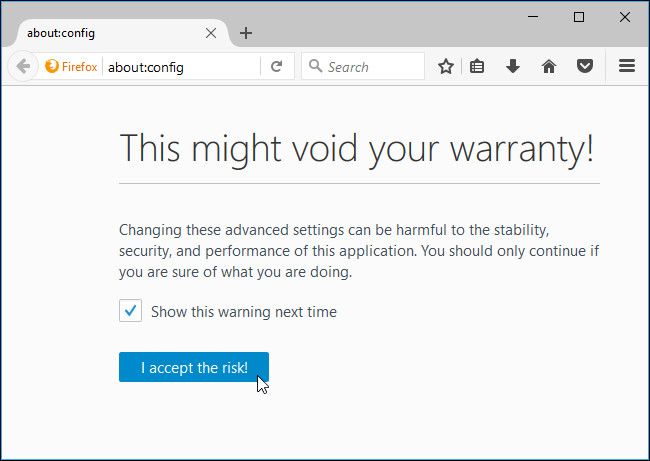
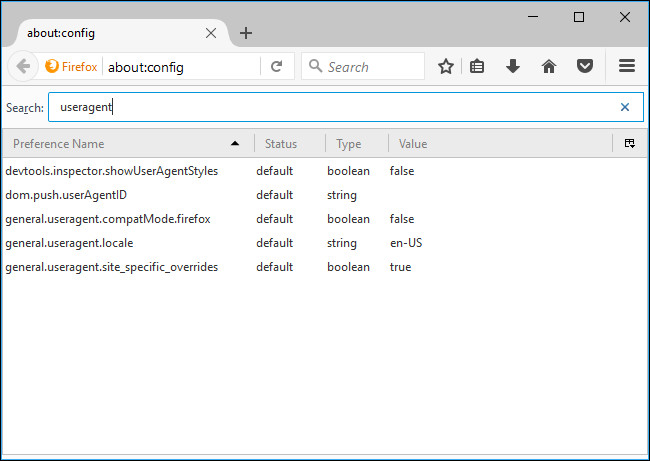
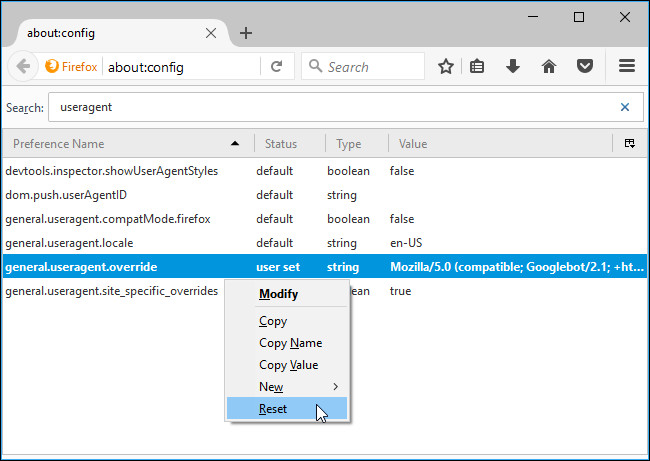
Trong Mozilla Firefox, tùy chọn này bị “ẩn” trong trang about:config của Firefox. ĐẾN truy cập trang about:config, nhập about:config vào thanh địa chỉ của Firefox và nhấn Đi vào. Bạn có thể xem cảnh báo hãy cẩn thận khi thay đổi cài đặt đây, bạn sẽ lộn xộn lên thành lập firefox.
Kiểu đại lý người dùng vào hộp tìm kiếm. bạn cần tìm kiếm chung.useragent.override, Nhưng có lẽ nó sẽ không hiện hữu trên hệ thống của bạn.
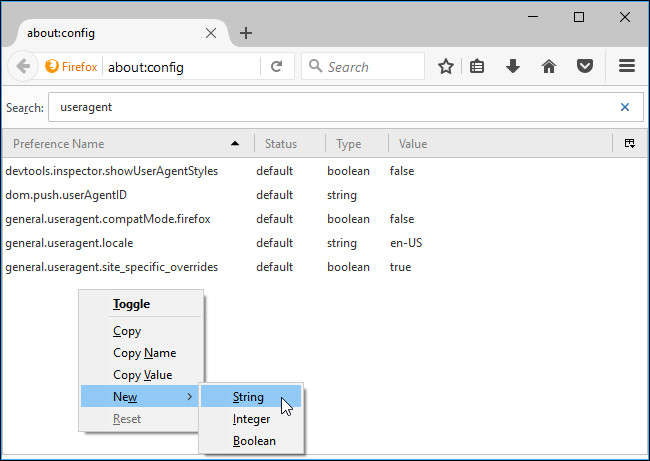
Để tạo tùy chọn trên, nhấp chuột phải vào trang about:config, trỏ đến mới và lựa chọn Sợi dây.
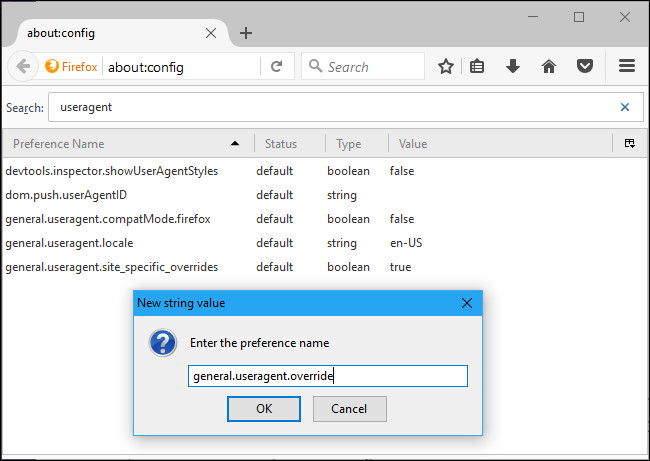
Đặt tên cho tùy chọn general.useragent.override.
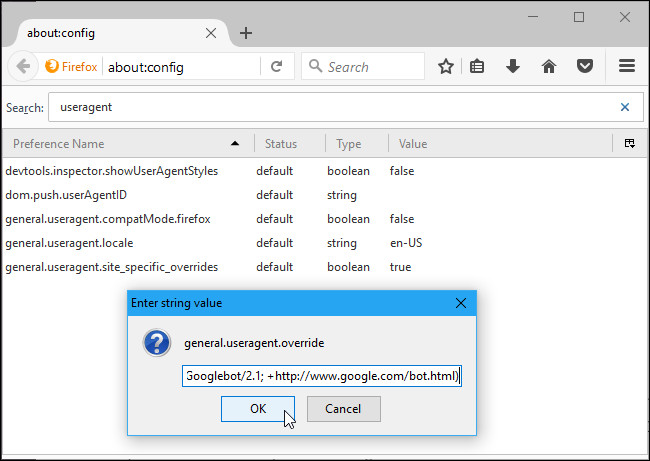
Nhập Tác nhân người dùng của bạn làm giá trị của tùy chọn. bạn sẽ phải tìm kiếm User Agent trên Trang mạng và nhập chính xác. VDTác nhân người dùng sau là được sử dụng bởi Googlebot, trình thu thập thông tin Trang mạng bởi Google.
Mozilla/5.0 (tương thích; Googlebot/2.1; +
Bạn sẽ tìm danh sách Tác nhân người dùng trên trang web khác biệt.
Cài đặt Điều này áp dụng cho tất cả các tab đang mở và vẫn hiện hữu cho đến khi Khi bạn thay đổi nó, thậm chí đóng và mở lại Firefox. Để trở lại Tác nhân người dùng mặc định trong Firefox, nhấp chuột phải vào tùy chọn “chung.useragent.override” và lựa chọn Cài lại.
3.3 Cách thay đổi Tác nhân người dùng cho Microsoft Edge và Internet Explorer
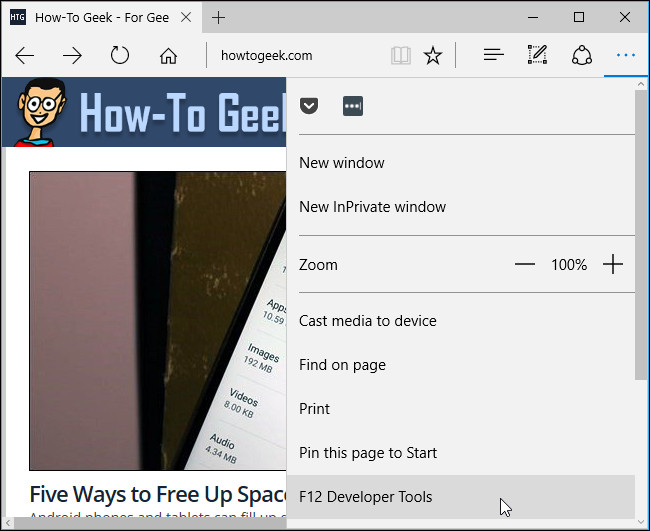
Microsoft Edge và Internet Explorer có trình chuyển đổi Tác nhân người dùng trong các công cụ dành cho nhà phát triển và chúng gần như giống hệt nhau. Để mở bấm vào menu cài đặt và lựa chọn “Công cụ dành cho nhà phát triển F12” hoặc chỉ cần nhấn F12 trên bàn phím của bạn.
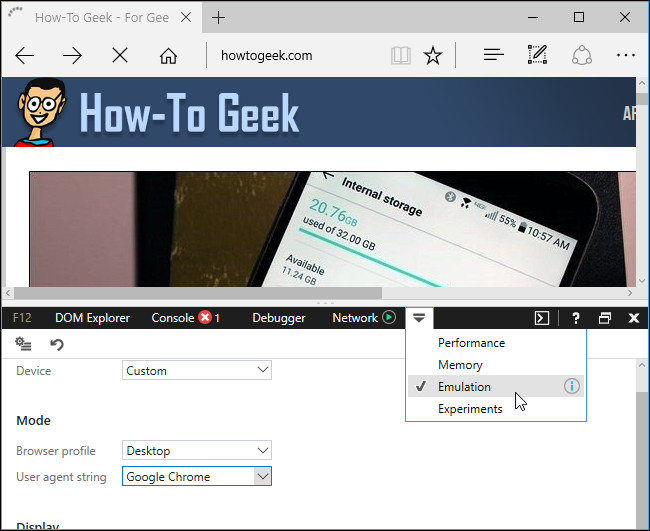
Các công cụ dành cho nhà phát triển sẽ mở trong một cửa sổ riêng ở cuối cửa sổ trình duyệt web. Nhấp vào tab “thi đua” và chọn Tác nhân người dùng từ hộp “Chuỗi tác nhân người dùng”. Bạn cũng khả năng chọn tùy chọn “Phong tục” trong danh sách chuỗi Tác nhân người dùng và nhập Tác nhân người dùng tùy chỉnh vào hộp. Bên cạnh đó, bạn có thể tìm danh sách Tác nhân người dùng trên Trang mạng sự không giống nhau.
Thành lập Tạm thời thôi. Nó chỉ áp dụng cho tab hiện tại và chỉ trong cửa sổ Công cụ dành cho nhà phát triển F12 đang mở.
3.4 Cách thay đổi Tác nhân người dùng cho AppleSafari
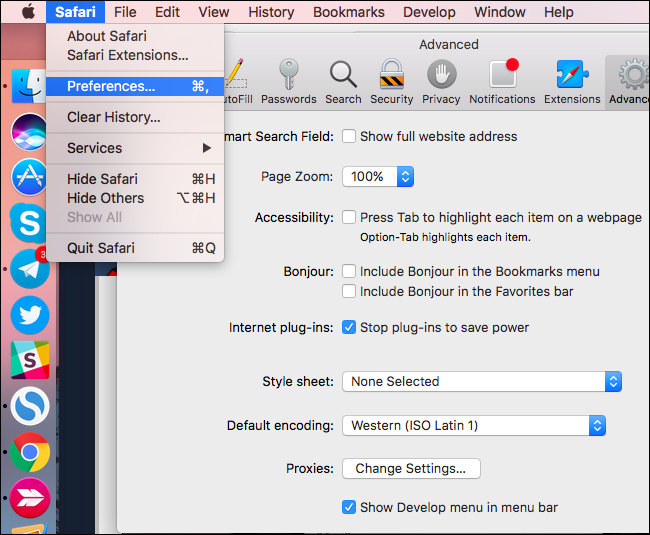
tùy chọn này có sẵn trong thực đơn Phát triển Safari ẩn. Để kích hoạt nó, bấm vào Safari > Tùy chọn. Chọn tab “Trình độ cao” và kích hoạt tùy chọn “Hiển thị phát triển thực đơn in thực đơn quán ba” ở dưới cùng của cửa sổ.
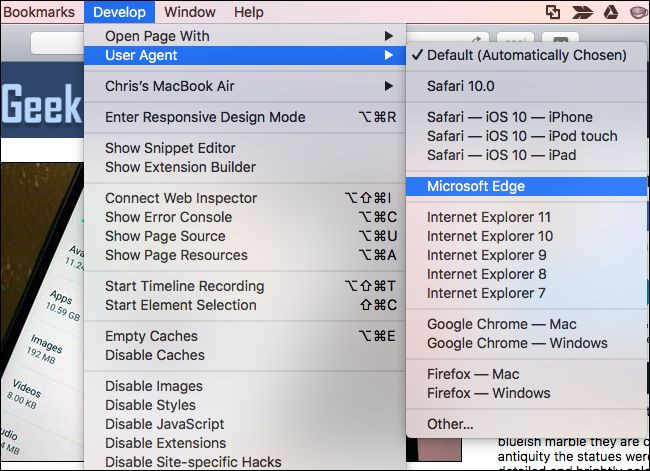
Nhấp chuột Phát triển > Tác nhân người dùng và chọn Tác nhân người dùng của bạn sự mong muốn sử dụng trong danh sách. Nếu như Tác nhân người dùng của bạn muốn sử dụng không được hiển thị ở đây, hãy chọn “Khác” Và Có lẽ mang đến một tác nhân người dùng tùy chỉnh. Bạn sẽ tìm danh sách Tác nhân người dùng trên Trang mạng khác biệt.
Tùy chọn này chỉ áp dụng cho tab hiện tại. Các tab đang mở hoặc sẽ mở trong tương lai sẽ sử dụng Đại lý người dùng”Mặc định“.
Nguồn: Tổng hợp