Bạn đang triển khai SEO trên website của bạn, hay cụ thể hơn là xây dựng cấu trúc website, Breadcrumb là gì luôn được nhắc đến, theo một cách như:
- Breadcrumb góp phần thúc đẩy tăng trưởng của trang web
- Breadcrumb quan trọng trong SEO (Search Engine Optimization)
- Breadcrumb giúp tăng thứ hạng website của bạn
Tuy nhiên, lại rất ít SEOer, Marketer chú ý đến và có nhiều bạn newbie chưa biết về Breadcrumbs. Vì vậy, trong bài này tôi sẽ giúp bạn hiểu rõ hơn về Breadcrumb, cách triển khai, các loại Breadcrumb phổ biến cũng như phương pháp hay nhất và lỗi thường gặp.
Đừng quên lấy ngay bút và để note lại nhé. Để bạn có thể nắm rõ tất cả nội dung, tôi sẽ đi theo thứ tự từ khái niệm cơ bản sau đó di chuyển đến cách triển khai và khắc phục nâng cao.
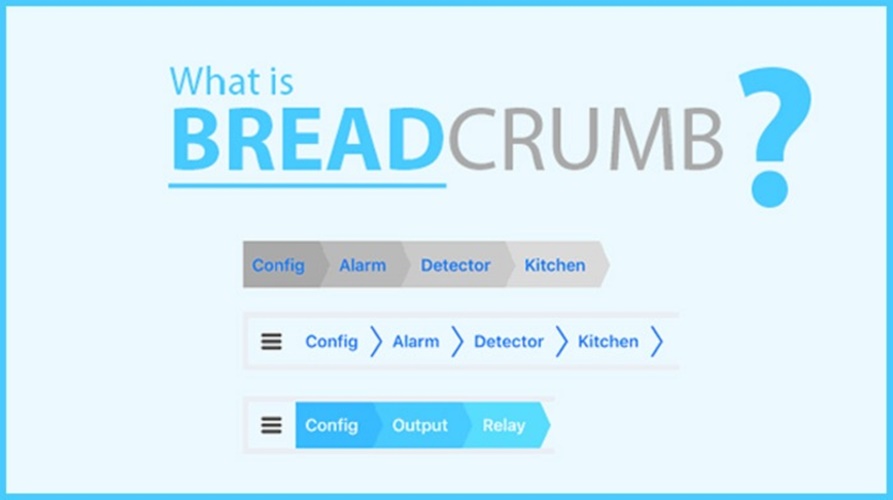
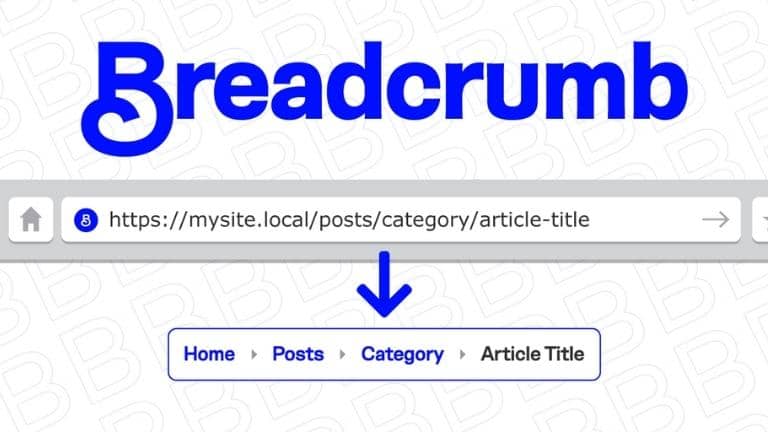
Breadcrumb là gì?

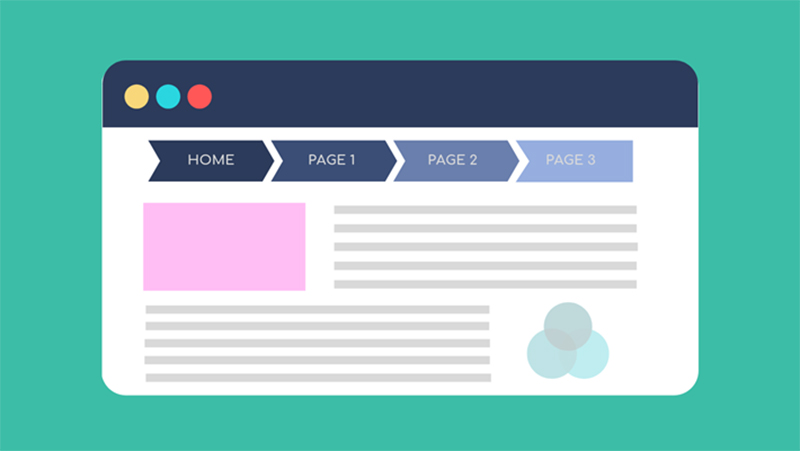
Breadcrumb là một tập hợp các liên kết giúp cho người dùng xác định được vị trí hiện tại của mình trên cấu trúc website.
Trong một website có cấu trúc phức tạp hoặc có nhiều nội dung, thì Breadcrumb Navigation là cách hiệu quả để xác định được vị trí và thuận tiện hơn khi người dùng di chuyển giữa các trang.
Khái niệm Breadcrumb là gì?
Theo Schema.org định nghĩa: “Breadcrumb là một tập hợp các liên kết giúp người dùng hiểu và điều hướng hệ thống phân cấp website.”
Vai trò của Breadcrumbs trong SEO website
Tăng trải nghiệm người dùng:
- Hỗ trợ người dùng điều hướng trên một website
- Đường dẫn click chuột ngắn hơn khi điều hướng qua các cấp của website
- Thu hút sự quan tâm của người dùng đến các yếu tố cao hơn trong hệ thống phân cấp của trang web
- Thúc đẩy người dùng tương tác mạnh mẽ
Tác dụng đặc biệt đối với SEO:
- Tăng lượng anchor text có gắn từ khóa trên website
- Có thể được sử dụng để giảm mức thu thập thông tin trên website
- Nền tảng để hiển thị snippets trong các trang kết quả của công cụ tìm kiếm
Vai trò của Breadcrumbs rất quan trọng!
Lợi ích của việc sử dụng Breadcrumbs

Mặc dù hiện nay nhiều website đã sử dụng Breadcrumbs không còn là website đơn giản nữa, mà chúng có kết cấu phân loại thành nhiều tầng nội dung khá phức tạp. Nhưng đó là cách hầu hết các website sử dụng, nhất là những trang có quy mô lớn, vì việc sử dụng hợp lý và thông minh thanh điều hướng này sẽ đem lại nhiều lợi ích.
Giúp người đọc hình dung được họ đang ở đâu trong website
Khi truy cập vào một website có quy mô lớn, việc sử dụng thanh Breadcrumbs giúp người dùng biết được cấu trúc chung của toàn site và dễ dàng tìm ra thứ mình mong muốn. Thanh công cụ giúp người dùng chuyển hướng qua các mục nội dung khác đề thông tin sẵn trên thư mục mà không cần phải search lại từ đầu hay mò mẫm mất thời gian.
Breadcrumbs còn làm cho website của bạn chuyên nghiệp hơn khi bạn đặt đúng vị trí. Thanh công cụ này giúp nâng cao trải nghiệm người dùng và là một cách tăng hiệu quả làm SEO.
Cung cấp đường link nhanh đến thư mục cấp cao hơn
Khi bạn đang đọc nội dung bạn tìm kiếm, trong trang thư mục này sẽ chứa các bài viết liên quan có thể bạn sẽ quan tâm hoặc nội dung tương tự.
Ví dụ trang nội dung bạn đang truy cập sẽ xuất hiện các bài viết tương tự của trang đó và chỉ cần nhấp link bạn sẽ được dẫn đến bài viết tương tự trong mục.
Ví dụ bạn truy cập vào shop quần áo và bạn tìm đến áo sơ mi thì trên thanh công cụ sẽ xuất hiện “Bộ sưu tập>>Áo>>Áo sơ mi”.
Nếu bạn muốn quay trở lại xem áo thì bạn chỉ cần nhấp vào Áo bạn sẽ thấy được tất cả các loại áo như polo, tee, hoodie,…
Việc bố trí điều hướng này thể hiện hiệu quả rõ rệt giúp người dùng di chuyển và tìm kiếm nhanh chóng, thuận tiện. Từ đó nâng cao trải nghiệm của người dùng.
Giảm tỷ lệ thoát trang (Bounce Rate)
Người dùng thường truy cập trang web nằm top đầu trong kết quả tìm kiếm Google. Thanh Breadcrumbs sẽ xuất hiện “trước – trong – sau” sau tiêu đề trang.
Điều này làm tăng khả năng quan tâm và tiếp tục nhấp vào đường link, Breadcrumbs giúp người dùng tìm đến danh mục ở cấp độ cao hơn, dễ dàng tìm đến nội dung tương tự trong trang.
Trong trường hợp người dùng rời đi nhưng họ tiếp tục xem nội dung tiếp theo của trang, điều này giúp giảm tỉ lệ Bounce Rate toàn site. Bounce Rate là phần trăm số lượng người vào website và rời đi mà không xem tiếp thêm nội dung gì.
Tỷ để rời trang trung bình của site cũng là tiêu chí SEO đánh giá website rất quan trọng.
Có tác động tích cực đến Google
Breadcrumbs không chỉ nâng cao trải nghiệm người dùng mà còn mang lại nhiều lợi ích với các công cụ tìm kiếm.
Thực tế, Google đánh giá cao các website sử dụng Breadcrumbs một cách hợp lý. Nghĩa là công cụ này ảnh hưởng tích cực đến thứ hạng của website khi được tìm kiếm.
Bạn có thể thấy khi khai báo dữ liệu cấu trúc này sẽ hiển thị dưới dạng Rich Snippet trên kết quả tìm kiếm Google. Khi bạn áp dụng Schema Markup cho Breadcrumbs cũng sẽ hiển thị cấu trúc này.
Sự khác nhau giữa hiện tại và trước kia là thay vì dấu gạch chéo / sẽ thay bằng mũi tên sang phải >.
Thay vì nội dung được hiển thị ngăn cách bằng dấu gạch ngang -, thì Google sẽ hiển thị text dạng khai báo Schema. Có nghĩa là Google đã chú ý đến yếu tố Breadcrumbs trong website của bạn.
Ngoài ra chính Google cũng sử dụng Breadcrumb khi hiển thị kết quả tìm kiếm.
Breadcrumb gồm những loại nào?

Như tôi đã nói, Breadcrumb có rất nhiều loại. Nên ở đây, chúng ta sẽ xét theo từng phương diện cụ thể, giúp bạn hiểu rõ hơn Breadcrumb.
Cùng khám phá các loại Breadcrumbs!
Góc nhìn kỹ thuật về Breadcrumb
Trước khi xem xét tính khả thi của Breadcrumb, bạn cần tìm hiểu sự khác biệt về phương diện kỹ thuật của sites structure và URL structure.
Một kế hoạch cụ thể cho Breadcrumb, sẽ cung cấp cho bạn đưa ra câu trả lời đúng đắn tại thời điểm quan trọng như:
- Nên chọn Consistent Breadcrumb Trail (Breadcrumb Trail nhất quán) hay Inconsistent Breadcrumb Trail (Breadcrumb Trail không nhất quán)?
- Khi triển khai nên dùng unique URLs cho từng sản phẩm hay nhiều URL cho category?
- User Path (Đường dẫn người dùng) có đồng bộ với Breadcrumb Trail không?
Tại đây, có phải bạn đang đặt câu hỏi: Consistent breadcrumb trail, Inconsistent Breadcrumb Trail, một URLs cho từng sản phẩm, nhiều URL cho category, User Path là gì và như thế nào?
Bạn có thể hiểu như sau:
Consistent và inconsistent Breadcrumb Trail
Consistent Breadcrumb Trail – khi nó không “nhảy”, không bị đứt quãng, bám sát hành trình của người dùng. Có nghĩa là, với mỗi lần nhấp vào liên kết dẫn đến tầng nội dung sâu hơn, thì Breadcrumb sẽ tương ứng hiển thị thêm một tầng.
Ví dụ Consistent Breadcrumb Trail:
- Người dùng vào website trên landing page dành cho “Phòng Bếp”. Breadcrumbs trông như thế này: Homepage / Nội thất / Phòng Bếp
- Click chuột tiếp theo di chuyển bạn đến trang “Bàn ăn”. Bây giờ Breadcrumb Trail trông như thế này: Homepage / Nội thất / Phòng Bếp / Bàn ăn
Ví dụ Inconsistent Breadcrumb Trail:
- Người dùng vào website trên landing page cho Phòng Bếp. Breadcrumb sẽ trông như thế này: Homepage / Nội thất / Phòng Bếp
- Tiếp theo bạn click vào link đến trang “Bàn ăn”. Bây giờ Breadcrumb Trail trông như thế này: Homepage / Sản phẩm / Bàn ăn gỗ
Ví dụ Consistent Breadcrumb Trails với cấu trúc nhiều danh mục:
- Người dùng đã click qua các danh mục “Nội thất”, “Phòng bếp” và “Bàn ăn” rồi chọn sản phẩm: Homepage / Nội thất / Phòng bếp / Bàn ăn / Bàn ăn gỗ
- Người dùng có thể tìm thấy sản phẩm bằng nhiều cách khác như: Homepage / Sản phẩm / Bàn ăn gỗ
Một hoặc nhiều URL?
Bạn và tôi đều biết rằng, việc tạo ra một cấu trúc thông tin thân thiện với công cụ tìm kiếm khi các giá trị cung cấp thuộc nhiều doanh nghiệp sẽ là một thách thức. Tuy nhiên, chúng ta có thể tối ưu nó thông qua:
- Một URL
- Nhiều URL cho category
Cả hai cách tiếp cận đều có thể tạo ra trải nghiệm người dùng tích cực – tùy thuộc vào những gì bạn đang cố gắng thực hiện. Nhưng nó cũng có những mặt trái, cần được giải quyết theo một cách khác, nhằm mang đến trải nghiệm người dùng tốt nhất và đồng thời làm hài lòng các công cụ tìm kiếm.
Ví dụ Một URL:
Nếu sản phẩm của bạn có Một URL duy nhất, bạn sẽ tránh được các vấn đề về nội dung trùng lặp. Nhược điểm của phương pháp này là Breadcrumb có thể nhảy nếu bạn không triển khai một thuật toán phức tạp hơn để làm cho Breadcrumb hoạt động nhất quán với người dùng.
Category-URL:
- http://example.com/noi-that/phong-an/
- http://example.com/noi-that/ban-an/
Product-URL:
- http://example.com/san-pham/ban-an-go
Ví dụ Nhiều URL cho Category:
Nếu có nhiều URL cho một sản phẩm, điều này có thể dẫn đến vấn đề nội dung trùng lặp. Trong trường hợp này, bạn cần xác định phiên bản mặc định và gán rel = canonical với URL mục tiêu trỏ đến URL mặc định của sản phẩm trên tất cả các trang danh mục sản phẩm của bạn.
Category-URL:
- http://example.com/noi-that/phong-an/
- http://example.com/noi-that/ban-an/
Product-URL:
- http://example.com/noi-that/phong-an/ban-an-go
- http://example.com/noi-that/ban-an/ban-an-go
User Path đồng nhất với Breadcrumb Trail
Điều bạn cần lưu ý tại đây là: Trải nghiệm người dùng nhất quán, khi và chỉ khi User Path được kết hợp với Breadcrumb Trail.
Ví dụ:
- Người dùng đã xem các mặt hàng nổi bật và sau đó chọn sản phẩm
- Trang chủ / Phòng bếp / Mặt hàng nổi bật / Bàn ăn gỗ
- Người dùng đã sử dụng bộ lọc của nhà sản xuất cho “Bàn ăn tốt nhất” và sau đó chọn sản phẩm
- Trang chủ / Phòng bếp/ Bàn ăn tốt nhất / Bàn ăn gỗ
- Người dùng cũng có thể tìm thấy sản phẩm bằng nhiều cách khác
- Trang chủ / Sản phẩm / Bàn ăn gỗ
Với phân tích đánh giá của tôi bạn đã hiểu rõ hơn về tính sự khác biệt của tính kỹ thuật về phương diện sites structure và URL structure của Breadcrumb rồi đúng không nào?!
Nội dung tiếp theo, chúng ta sẽ tìm hiểu về sự khác biệt về khái niệm trong Breadcrumbs – Một nội dung quan trọng cho bất kỳ nền tảng nào khi bản triển khai Breadcrumbs.
Sự khác biệt về khái niệm trong Breadcrumbs

Có ba cách cơ bản để xác định Breadcrumb: Dựa trên vị trí, đường dẫn hoặc thuộc tính.
Location-based Breadcrumb
Breadcrumb dựa trên vị trí là cách sử dụng phổ biến của Breadcrumb. Location-based Breadcrumb dựa trên vị trí hiển thị vị trí hiện tại trong hệ thống phân bổ của website và cho phép người dùng nhanh chóng điều hướng qua các cấp của trang web. Trong Location-based Breadcrumb, cấu trúc phân cấp đồng bộ với Breadcrumbs.
Ví dụ:
URL: http://example.com/ban-an/ban-an-go/
Breadcrumb Path: Trang chủ> Bàn ăn > bàn bếp gỗ
Ưu điểm:
- Dễ để thực hiện
- Người dùng có thể dễ dàng xác định vị trí hiện tại trong hệ thống phân cấp website
Nhược điểm:
- Breadcrumb có thể trở nên không nhất quán, tùy thuộc vào cấu trúc website
Yêu cầu:
- Yêu cầu thiết kế cấu trúc thông tin một cách hợp lý
Attribute-based Breadcrumb
Breadcrumb dựa trên thuộc tính cho phép nâng cao Breadcrumb Trail với các thuộc tính của nội dung hiện tại. Attribute-based Breadcrumb hoạt động độc lập với cấu trúc phân cấp của website và do đó cần nhiều cải tiến kỹ thuật hơn để được triển khai một cách chính xác.
Ví dụ:
URL: http://example.com/ban-an/ban-ăn-go/
Breadcrumb Path: Trang chủ / Gỗ / Lớn / Bàn ăn gỗ
Ưu điểm:
- Có thể mang lại khả năng sử dụng tốt hơn đường dẫn dựa trên vị trí
Nhược điểm:
- Có thể dẫn đến Breadcrumb Trail rất dài
- Có thể dẫn đến một thứ tự khác cho Breadcrumb
Yêu cầu:
- Yêu cầu xác định các category mặc định trong nhiều category
Path-based Breadcrumb
Một cách ít phổ biến hơn để thiết lập Breadcrumbs là làm cho chúng dựa trên đường dẫn. Trong Path-based Breadcrumbs, Breadcrumb là một history trail và hiển thị đường dẫn mà người dùng đã đi qua website.
Ví dụ:
Người truy cập vào một bài viết trên blog với tiêu đề “Đồ nội thất nhà bếp tốt nhất”, sau đó click qua danh mục bàn ăn, chọn gỗ, quay lại bàn ăn và chọn sản phẩm.
URL: http://example.com/ban-an/ban-an-go
Breadcrumb Path: Đồ nội thất nhà bếp tốt nhất / Bàn ăn / Gỗ / Bàn ăn / Bàn ăn gỗ
Ưu điểm:
- Không yêu cầu bất kỳ cấu trúc website cụ thể nào
Nhược điểm:
- Breadcrumb Trail không thể đoán trước
- Breadcrumb không thể được lưu vào bộ nhớ đệm
- Breadcrumb cần được lưu trữ trong session cho mỗi người dùng
- Các internal link dễ thay đổi và không thể đoán trước dành cho robot crawl thông tin đường dẫn ngẫu nhiên khi robot nhận được session (ví dụ: dựa trên ip)
- Người dùng không thể xác định vị trí hiện tại trong hệ thống phân cấp của website
Khi nào nên sử dụng Breadcrumbs?

Breadcrumb mang lại lợi ích cho người dùng và cấu trúc trang web trên bất kỳ website nào có nhiều hơn hai phần tử trong đường dẫn.
Các website lớn, phức tạp với nhiều cấp độ nội dung được hưởng lợi rất nhiều từ các Breadcrumb được xác định rõ ràng.
Các trường hợp sử dụng phổ biến là các website e-commerce nhiều sản phẩm, danh mục và tìm kiếm theo từng khía cạnh, cũng như các trang thông tin nặng về danh mục.
Đến đây, bạn đã hình dung nên dùng Breadcrumb khi nào và website lĩnh vực gì nên triển khai, đúng không? Tiếp theo, chúng ta sẽ di chuyển đến phần quan trọng hơn, đó là cách triển khai Breadcrumb.
Cách triển khai điều hướng Breadcrumb
Việc triển khai Breadcrumbs có thể được thực hiện với HTML/XHTML markup đơn giản, như sau:
Mẫu HTML markup cho Breadcrumb Trail
Giả sử bạn muốn cài đặt một đường dẫn Breadcrumb như sau:
Trang chủ / Marketing / Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày
HTML markup sẽ trông như thế này:
<a href=”https://gtvseo.com/”>Trang chủ</a> >
<a href=”https://gtvseo.com/marketing/”>Marketing</a> > Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày
Lưu ý
Trong quá trình triển khai Breadcrumb bạn nên tách các mục bằng ký tự, các ký tự đơn giản như: > hoặc >> hay các biến thể như › (hay còn gọi là dấu ngoặc kép tiếng Pháp) và », / hoặc là //.
Việc sử dụng các ký tự này làm tăng thêm sự quen thuộc, do đó nó sẽ mang lại trải nghiệm tốt cho người dùng.Tốt nhất nên sử dụng các ký tự đơn giản. Bạn chọn ký tự phân tách nào sẽ không quan trọng, chỉ cần trong suốt quá trình thực hiện bạn sử dụng đồng ký tự cho trang web.
Hãy luôn nghĩ về người dùng khi triển khai Breadcrumb của bạn.
Structured Data (Dữ liệu cấu trúc) & Breadcrumb
Nếu muốn đảm bảo công cụ Google tìm kiếm hiểu Breadcrumb, bạn nên sử dụng schema.org vocabulary. Một trong những Structured Data hỗ trợ hiệu quả trong quá trình này là:
- Microdata
- RDFa
- JSON-LD
Việc áp dụng các Structured Data cho Breadcrumbs giúp các công cụ tìm kiếm sẽ có nhiều khả năng thêm đường dẫn vào snippets cho website trong kết quả tìm kiếm.
Structured Data giúp Breadcrumb hiển thị dưới dạng snippet trên trang kết quả tìm kiếm
Sử dụng thuộc tính Structured Data trong Điều hướng Breadcrumb
Thuộc tính Structured Data có cấu trúc cho Breadcrumb được xác định bởi schema.org BreadcrumbList. Công cụ Google tìm kiếm thường sử dụng các thuộc tính sau để tạo list Breadcrumb trong các snippets:
- Item (mục)
- Name (tên)
- Position (vị trí)
Bạn có thể tham khảo thêm một số mẫu Breadcrumb trong Structured Data, tôi chia sẽ dưới đây. Hãy note kỹ phần này nhé!
Mẫu Breadcrumb Markup sử dụng Microdata
Mẫu Breadcrumb: Trang chủ / Marketing / Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày
Breadcrumb Markup sử dụng cài đặt Microdata sẽ trông như thế này:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://gtvseo.com/"> <span itemprop="name">Trang chủ</span></a> <span itemprop="position" content="1">></span> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="https://gtvseo.com/marketing/"> <span itemprop="name">Marketing</span></a> <span itemprop="position" content="2">></span> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <span itemprop="item" content="https://gtvseo.com/marketing/marketing-la-gi/"> <span itemprop="name">Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày</span></span> <span itemprop="position" content="3"></span> </li> </ol>
Mẫu Breadcrumb Markup sử dụng RDFa
Mẫu Breadcrumb: Trang chủ / Marketing / Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày Breadcrumb Markup sử dụng RDFa sẽ trông như thế này:
<ol vocab="http://schema.org/" typeof="BreadcrumbList"> <li property="itemListElement" typeof="ListItem"> <a property="item" content="https://gtvseo.com/"> <span property="name">Trang chủ</span></a> <span property="position" content="1">></span> </li> <li property="itemListElement" typeof="ListItem"> <a property="item" content="https://gtvseo.com/marketing/"> <span property="name">Marketing</span></a> <span property="position" content="2">></span> </li> <li property="itemListElement" typeof="ListItem"> <span property="item" content="https://gtvseo.com/marketing/marketing-la-gi/"> <span property="name">Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày</span></span> <span property="position" content="3"></span> </li> </ol>
Mẫu Breadcrumb Markup sử dụng JSON-LD
Như mẫu Breadcrumb sau: Trang chủ / Marketing / Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày Breadcrumb Markup sử dụng JSON-LD sẽ trông như thế này:
<script type="application/ld+json">{ "@context":"http://schema.org", "@type":"BreadcrumbList", "itemListElement":[ { "@type":"ListItem", "position":1, "item":{ "@id":"https://gtvseo.com/#webpage", "url":"https://gtvseo.com/", "name":"Trang chủ" } }, { "@type":"ListItem", "position":2, "item":{ "@id":"https://gtvseo.com/marketing/#webpage", "url":"https://gtvseo.com/marketing/", "name":"Marketing" } }, { "@type":"ListItem", "position":3, "item":{ "@id":"https://gtvseo.com/marketing/marketing-la-gi/#webpage", "url":"https://gtvseo.com/marketing/marketing-la-gi/", "name":"Marketing là gì? Tìm hiểu về marketing & 10 điều Marketer làm mỗi ngày" } } ] }</script>
Sau khi triển khai dữ liệu Breadcrumb Markup, bước tiếp theo bạn cần thực hiện là kiểm tra xem Structured Data cho Breadcrumb đã đúng hay chưa.
Tôi sẽ hướng dẫn bạn cách kiểm tra đơn giản và có thể áp dụng cho tất cả về định dạng của Structured Data của Breadcrumbs. Quá trình kiểm tra này, bạn sẽ thực hiện như sau.
Cách kiểm tra Structured Data cho Breadcrumb
Đầu tiên, hãy copy dữ liệu Breadcrumb Markup bạn vừa triển khai và cho vào Google Structured Data Testing Tool.
Nó sẽ xác thực structured data markup (đánh dấu dữ liệu có cấu trúc) và chỉ ra các lỗi. Lưu ý: Structured data markup không hợp lệ có thể khiến các công cụ tìm kiếm bỏ qua thông số kỹ thuật Breadcrumb của bạn.
Nhưng, triển khai đơn thuần như tôi vừa hướng dẫn ở trên vẫn chưa đủ mang lại hiệu quả tối ưu cho website của bạn.
Do có rất nhiều loại Breadcrumb phổ biến khác nhau với cách hiển thị không giống nhau. Vậy câu hỏi chúng ta đặt ra ở đây là:
Các phương pháp hay nhất về Breadcrumb

Giảm số lượng thông tin với Breadcrumb
Breadcrumbs kết hợp với các deep link ở cấp độ thấp nhất sẽ rất hiệu quả để giảm số lượng thập thông tin, do đó tạo ra cấu trúc website dày đặc hơn.
Ví dụ như: Cấu trúc website dày đặc hơn Bạn có một website với 6 cấp độ dưới cấp độ gốc. Nếu đặt một liên kết từ cấp cơ sở đến nội dung cấp 6 bằng Breadcrumb, bạn giảm mức thu thập thông tin và độ sâu click chuột của tất cả nội dung ở cấp 3-6. Website với 6 cấp độ
Breadcrumb và Search Snippets
Như đã đề cập ở trên, các công cụ tìm kiếm có khả năng hiển thị đường dẫn trong kết quả tìm kiếm, nếu chúng có thể xác định được trên website.
Nhưng search snippets bị giới hạn số lượng hiển thị. Vì vậy, trong trường hợp Breadcrumb quá dài, các công cụ tìm kiếm phải rút ngắn chúng trong kết quả tìm kiếm.
Thông thường, các phần tử đầu tiên của đường nhỏ dưới trang gốc bị bỏ đi và chỉ hai phần tử cuối cùng được hiển thị.
Điều quan trọng là giữ cho hai mục cuối cùng này phù hợp với người dùng, để cải thiện tỷ lệ click từ kết quả tìm kiếm. Tôi khuyên bạn nên sử dụng phân loại theo phân bổ cho hai mục cuối cùng có thể thu thập thông tin trong Breadcrumb.
Ví dụ về breadcrumbs được phân loại trong search snippet Trang chủ / … / Phòng ăn / Bàn ăn Ví dụ attribute based breadcrumbs trong search snippet: Trang chủ / … / gỗ / lớn
Pagination và Breadcrumb
Pagination cũng phải được thể hiện trong Breadcrumbs. Nếu bạn có nội dung được Pagination, bạn nên thêm phần tử đầu tiên và phần tử hiện tại của nội dung được Pagination trong Breadcrumb của mình.
Ví dụ: Homepage / Nội thất / Phòng ăn / Bàn ăn / Trang 3 Liên kết “Bảng” liên kết đến phần tử đầu tiên của nội dung được phân trang “Bảng” và cho phép người dùng quay trở lại phần bắt đầu Pagination.
Thêm Pagination vào Breadcrumb của bạn cũng tạo ra các Internal Links có liên quan đến tài liệu bắt đầu của nội dung được Pagination. Điều này có thể giúp làm cho nó phù hợp hơn với các công cụ tìm kiếm.
Các lỗi thường gặp với Điều hướng Breadcrumb

Sử dụng Breadcrumbs ngắn cho các Site Structures
Nếu đường dẫn Breadcrumb quá ngắn trên website có nhiều cấp độ thông tin, thì Breadcrumb sẽ không hiệu quả để tạo ra một Site Structures.
Tôi khuyên bạn nên thiết kế sử dụng Breadcrumb theo cách giúp giảm mức thu thập thông tin. Điều này có thể giúp Tối ưu hóa tỷ lệ thu thập thông tin.
Sử dụng Breadcrumbs Trail đảo ngược trong Title của website
Trong một số trường hợp, quản trị viên website thêm Breadcrumb Trail trong title HTML của website.
Điều này có thể dẫn đến vượt tầm kiểm soát, độ dài tiêu đề không được công cụ Google tìm kiếm hỗ trợ và sẽ bị rút ngắn trong kết quả tìm kiếm.
Vì vậy, bạn không nên sử dụng Breadcrumb Trail trong Title HTML của website.
Làm thế nào tối ưu Breadcrumb cho website?
Breadcrumbs có ý nghĩa to lớn đối với sự tăng trưởng và phát triển của website, tuy nhiên để phát huy tối đa hiệu quả của công cụ này bạn cần biết cách sử dụng để đạt được kết quả như mong đợi. Sau đây là một vài lưu ý bạn cần nắm để tối ưu hóa công cụ này.
Breadcrumbs phải hướng đến người dùng
Khi tạo Breadcrumbs bạn phải đặt lợi ích của người dùng lên hàng đầu, thử đặt mình là người dùng và tạo ra phiên bản tốt nhất cho người dùng. Sau đó, bạn thực hiện tốt các công việc SEO để tạo thêm lợi ích.
Không sử dụng Breadcrumbs để nhồi nhét từ khóa quá đà, điều này làm giảm trải nghiệm người dùng và gây ra nhiều hệ lụy cho việc phát triển website như tăng tỷ lệ thoát trang, giảm lượng truy cập, giảm lượt click,…
Vị trí của Breadcrumbs
Hãy đặt Breadcrumbs ở phía đầu trang, nó làm nhiệm vụ giống như mục lục. Ngoài ra ở page title, dưới top Navigation bar cũng là vị trí thích hợp, nơi người dùng dễ dàng truy cập và nhìn thấy ngay khi cần.
Thiết kế Breadcrumbs là làm gì?
Tìm kích thước hợp lý, phù hợp với tổng thể website, kích thước Breadcrumbs không nên quá lớn, chiếm nhiều diện tích sẽ lấy đi sự chú ý của người xem và vô tình không để ý đến top menu và page title.
Quan hệ giữa main Navigation/top menu và Breadcrumbs
Breadcrumbs thực chất chỉ là một hệ thống Navigation phụ, giúp người dùng biết họ đang ở đâu, vì thế nó không thể thay thế main Navigation/top menu. Navigation/top menu cho phép người dùng điều hướng tốt hơn, nhưng Breadcrumbs vẫn giúp thu hút sự chú ý tốt cho main Navigation.
Kết luận
Qua đây chắc hẳn bạn cũng đã biết Breadcrumb là gì, Breadcrumb có thể là một giải pháp giúp bạn cải thiện trải nghiệm người dùng và tạo sự tương tác.
Breadcrumb không khó sử dụng, tuy nhiên để sử dụng Breadcrumbs tốt nhất một số điểm bạn cần chú ý như: nó phải có ích cho người dùng, thiết kế Breadcrumb hài hòa với website, có từ khóa chính xác của bài viết…
Do đó, bạn nên có Breadcrumbs cho website. Nếu như bạn có câu hỏi nào về bài viết “Breadcrumb là gì” này, hãy để lại bình luận và đánh giá của bạn ngay dưới bài blog này nhé.

