Largest Contentful Paint (LCP) là một trong những yếu tố quan trọng để đo lường trải nghiệm người dùng trên website. Nó đo thời gian trình duyệt cần để hiển thị phần tử lớn nhất trên trang web. Trong bài viết này, chúng ta sẽ tìm hiểu về LCP, tại sao nó lại quan trọng và cách tối ưu hóa nó để cải thiện trải nghiệm người dùng trên trang web của bạn.
Sơn có nội dung lớn nhất (LCP) là gì?
Sơn có nội dung lớn nhất (LCP) là thước đo của Google Core Web Vitals, nằm trong nhóm yếu tố trải nghiệm người dùng. Nó đo thời gian trình duyệt cần để hiển thị phần tử lớn nhất trên trang web khi người dùng tương tác với phần tử đó. Phần tử lớn nhất có thể là hình ảnh, video, khối văn bản hoặc bất kỳ phần tử quan trọng nào khác trên trang web.
Xem thêm: First Input Delay (FID) là gì? vai trò quan trọng của nó
Tại sao Sơn có nội dung lớn nhất (LCP) lại quan trọng?
Tác động của Largest Contentful Paint (LCP) đối với trải nghiệm người dùng
LCP có ảnh hưởng lớn đến trải nghiệm của người dùng trên website. Khi LCP chậm, người dùng sẽ cảm thấy bực bội và sốt ruột chờ trang web hiển thị hoàn chỉnh. Điều này có thể dẫn đến tỷ lệ thoát cao và mất khách hàng tiềm năng. Ngược lại, khi LCP nhanh, trang web tải nhanh và người dùng có trải nghiệm tốt hơn.
Tốc độ tải trang và tác động đến việc giữ chân khách hàng
Tốc độ trang là một yếu tố quan trọng trong việc giữ chân khách hàng trên trang web của bạn. Nếu trang web của bạn tải chậm, khách hàng có thể chuyển sang trang web khác tải nhanh hơn. LCP là một trong những yếu tố quyết định tốc độ tải trang, vì vậy tối ưu LCP chính là cách để giữ khách hàng ở lại website của bạn.
Liên kết giữa Paint có nội dung lớn nhất (LCP) và SEO
LCP cũng được liên kết với SEO. Google đã công bố LCP là một trong những yếu tố được đánh giá trong thứ hạng của một website trên kết quả tìm kiếm. Điều này có nghĩa là nếu LCP của trang web của bạn chậm, nó có thể ảnh hưởng đến xếp hạng kết quả tìm kiếm và giảm lưu lượng truy cập từ các công cụ tìm kiếm.
Ảnh hưởng của Hình ảnh có nội dung lớn nhất (LCP) đối với tỷ lệ thoát
LCP cũng ảnh hưởng đến tỷ lệ thoát trên trang web của bạn. Khi LCP chậm, người dùng có xu hướng rời khỏi trang trước khi tải xong. Điều này làm tăng tỷ lệ thoát và giảm lượng thời gian người dùng tiếp xúc với nội dung trang web của bạn.
Làm thế nào để đo lượng sơn có nội dung lớn nhất (LCP)
Phương pháp đo lượng sơn có nội dung lớn nhất (LCP)
Có hai phương pháp phổ biến để đo lường LCP: sử dụng Chrome DevTools và sử dụng Lighthouse.
Sử dụng Chrome DevTools để đo lường LCP
Để sử dụng Chrome DevTools để đo LCP, bạn mở trang web của mình trong trình duyệt Chrome, nhấp chuột phải và chọn “Kiểm tra” trong menu. Trong tab “Hiệu suất”, bạn nhấp vào nút “Ghi” để bắt đầu ghi lại hoạt động của trang web. Khi trang web tải, bạn có thể xem biểu đồ thời gian tải trang và tìm thời gian LCP.
Sử dụng Lighthouse để kiểm tra LCP
Lighthouse là một công cụ phổ biến để thử nghiệm và đo lường các yếu tố trải nghiệm người dùng, bao gồm cả LCP. Bạn có thể sử dụng Lighthouse thông qua Chrome DevTools hoặc sử dụng trực tiếp từ CLI. Lighthouse sẽ tạo báo cáo chi tiết về các yếu tố trải nghiệm người dùng trên trang web của bạn, bao gồm cả LCP.
Định nghĩa LCP . ngưỡng
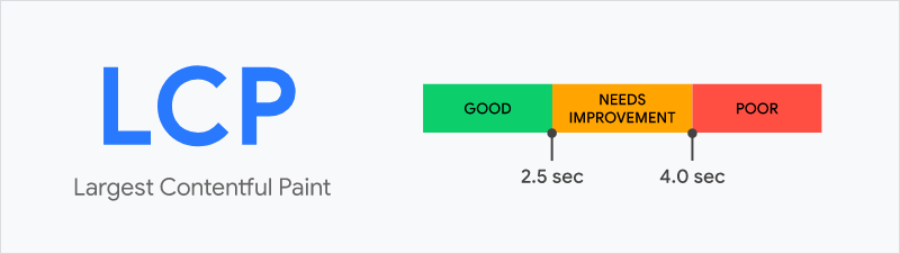
Google đã đặt ngưỡng cho LCP để đánh giá hiệu suất của trang web:
Tốt: Dưới 2,5 giây
Trung bình: Từ 2,5 giây đến 4 giây
Kém: Trên 4 giây
Đối với các trang web vượt qua hệ số “Đạt” cho LCP, thời gian hiển thị phần tử tối đa sẽ diễn ra trong khoảng thời gian có thể chấp nhận được.
Làm cách nào để tối ưu hóa Paint có nội dung lớn nhất (LCP)?
Có một số cách để tối ưu hóa LCP trên trang web của bạn. Một số gợi ý dưới đây:
Tối ưu hóa kích thước và định dạng hình ảnh
Hình ảnh là một yếu tố quan trọng ảnh hưởng đến LCP. Bạn có thể tối ưu hóa kích thước và định dạng hình ảnh để giảm tải trang và thời gian tải. Sử dụng công cụ nén hình ảnh và đảm bảo rằng hình ảnh được tải theo cách cần thiết và không gian.
Tối ưu hóa mã JavaScript và CSS
Mã JavaScript và CSS cũng có thể ảnh hưởng đến LCP. Đảm bảo mã JavaScript và CSS của bạn được tối ưu hóa và tổ chức hiệu quả. Loại bỏ mã không cần thiết, nén và bó các tệp mã để giảm thời gian tải trang.
Ưu tiên nội dung quan trọng
Để giảm thời gian LCP, hãy hiển thị nội dung quan trọng trước. Sắp xếp thứ tự tải các phần tử trên trang web sao cho phần tử lớn nhất được tải nhanh và hiển thị đầu tiên.
Sử dụng bộ nhớ đệm và CDN
Sử dụng bộ nhớ đệm và CDN (Mạng phân phối nội dung) để tăng tốc độ tải trang. Bộ nhớ đệm sẽ lưu trữ phiên bản đã tải của trang web trên trình duyệt của người dùng, giúp giảm thời gian tải trang khi họ truy cập lại. Một CDN sẽ đặt dữ liệu trên các máy chủ phân tán toàn cầu, giúp tăng tốc độ truy cập và tải trang cho người dùng từ nhiều địa điểm khác nhau.
Kết luận
Trong bài viết này, chúng ta đã tìm hiểu về Largest Contentful Paint (LCP) và tại sao nó lại quan trọng đối với trải nghiệm người dùng trên trang web. LCP ảnh hưởng đến tốc độ tải trang, giữ chân khách hàng và được liên kết với SEO. Chúng tôi cũng đã xem xét các phương pháp đo lường LCP và các cách tối ưu hóa để cải thiện LCP trên trang web của bạn. Bằng cách tối ưu hóa LCP, bạn có thể cung cấp trải nghiệm người dùng tốt hơn và giữ chân khách hàng trên trang web của mình.