Hướng dẫn chi tiết cách lưu file SVG trong AI cho Website

Nội dung chính:
SVG là gì?
SVG (Scalable Vector Graphics) là một định dạng ảnh vector được sử dụng để thể hiện các đối tượng đồ họa hai chiều và hỗ trợ tương tác người dùng cũng như hoạt ảnh. Vì là ảnh vector nên chúng ta có thể hiển thị, co giãn tùy ý mà không làm giảm chất lượng ảnh.

SVG thuộc tiêu chuẩn mở và được quản lý bởi World Wide Web Consortium, một tổ chức quản lý nhiều tiêu chuẩn khác như HTML, XHTML, v.v. Các tệp có phần mở rộng “.svg” được hiểu là tệp SVG theo mặc định. SVG có thể được thu nhỏ theo bất kỳ kích thước nào mà không làm giảm chất lượng hình ảnh. Do đó, nó được sử dụng rộng rãi trong các bản đồ và sơ đồ.
Ưu điểm của SVG
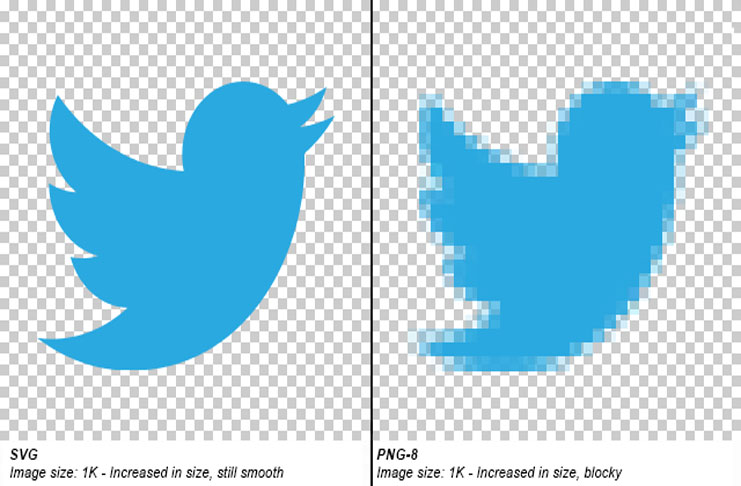
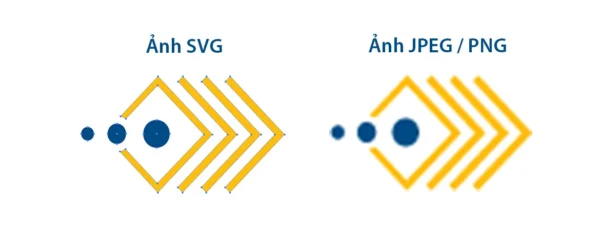
- Chất lượng hình ảnh vượt trội: Vì là hình ảnh vector nên SVG có thể hiển thị tốt trên mọi kích thước hoặc độ phân giải. Với định dạng này, bạn có thể phóng to tệp một cách tự do mà không ảnh hưởng đến chất lượng hình ảnh.
- Tiết kiệm không gian: Vì là ảnh vector nên dung lượng của file ảnh SVG sẽ nhỏ hơn file ảnh thông thường.
- Dễ dàng thay đổi các thành phần trong ảnh: Khi được viết bằng đánh dấu dựa trên XML, các tệp SVG có thể được chỉnh sửa trong bất kỳ trình soạn thảo văn bản nào và được chỉnh sửa bằng JavaScript hoặc CSS. Bạn có thể thoải mái thay đổi màu sắc, chỉnh sửa chữ và các thành phần trong ảnh mà không cần Photoshop/AI.
- khả năng tương thích: Sử dụng ngôn ngữ trình duyệt XML thích hợp cho các trang web.
Nhược điểm của SVG
- Cần công cụ hỗ trợ để tạo ảnh SVG.
- Mặc dù SVG có thể là lựa chọn hàng đầu cho hình ảnh trên web trong tương lai không xa, nhưng hiện tại, nó còn khá mới và cần hỗ trợ từ các trình duyệt web.
- Nhược điểm của SVG là hạn chế về độ chi tiết và màu sắc, tất nhiên chúng ta có thể dùng SVG để vẽ một hình ảnh phức tạp, hoặc chân thực như ảnh chụp, nhưng điều đó rất khó khăn và tốn nhiều công sức.
Khi nào nên sử dụng tệp SVG?
Tất nhiên, SVG không thể được sử dụng 100% thời gian. Nhược điểm của SVG là hạn chế về độ chi tiết và màu sắc, tất nhiên chúng ta có thể dùng SVG để vẽ một hình ảnh phức tạp, hoặc chân thực như ảnh chụp, nhưng nếu làm như vậy thì hiệu quả sẽ rất tệ.

Nhưng với xu hướng hiện nay, phong cách thiết kế phẳng đang là mốt, những website có giao diện đơn giản, sử dụng hình ảnh đơn giản, ít chi tiết thì SVG hoàn toàn có thể phát huy thế mạnh của mình.
Hướng dẫn cách lưu file SVG trong AI cho Website
- Bước 1: Bạn cần có tệp bản vẽ Adobe Illustrator (AI).
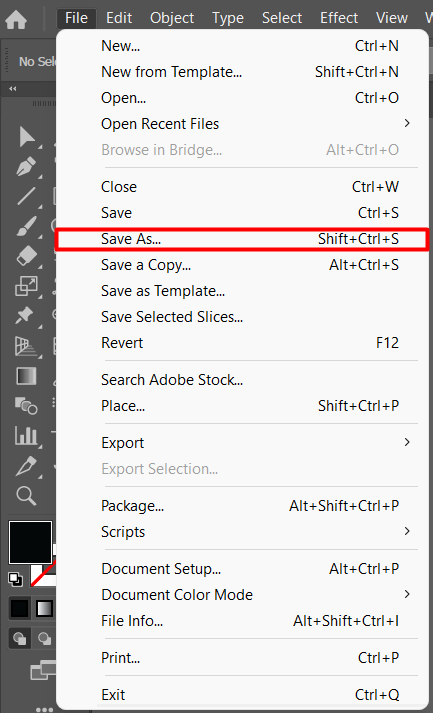
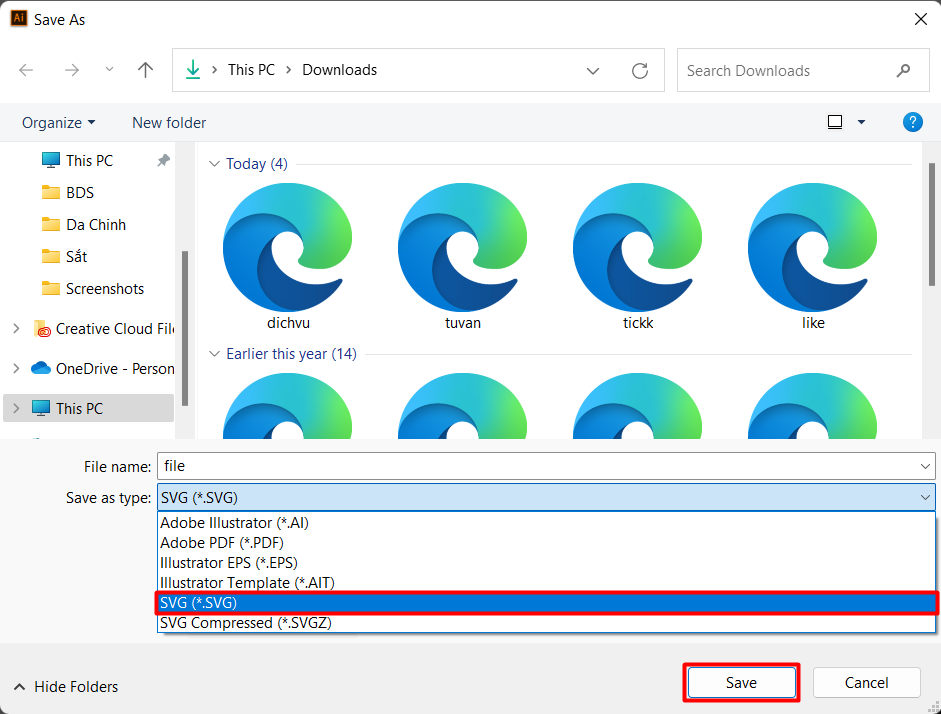
- Bước 2: Lưu phần mở rộng tệp SVG: Tệp – Lưu dưới dạng – SVG (*SVG) – Lưu
Vậy là xong, bạn đã lưu xong file SVG để sử dụng cho WordPress
Để chắc chắn, bạn có thể kiểm tra xem tệp SVG có được lưu chính xác hay không bằng cách sử dụng Sổ tay
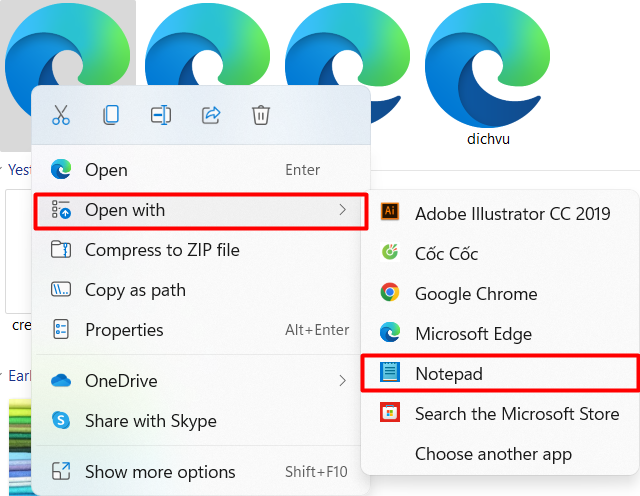
- Mở vùng chứa tệp SVG
- Tick chuột trái – Open with – Notepad
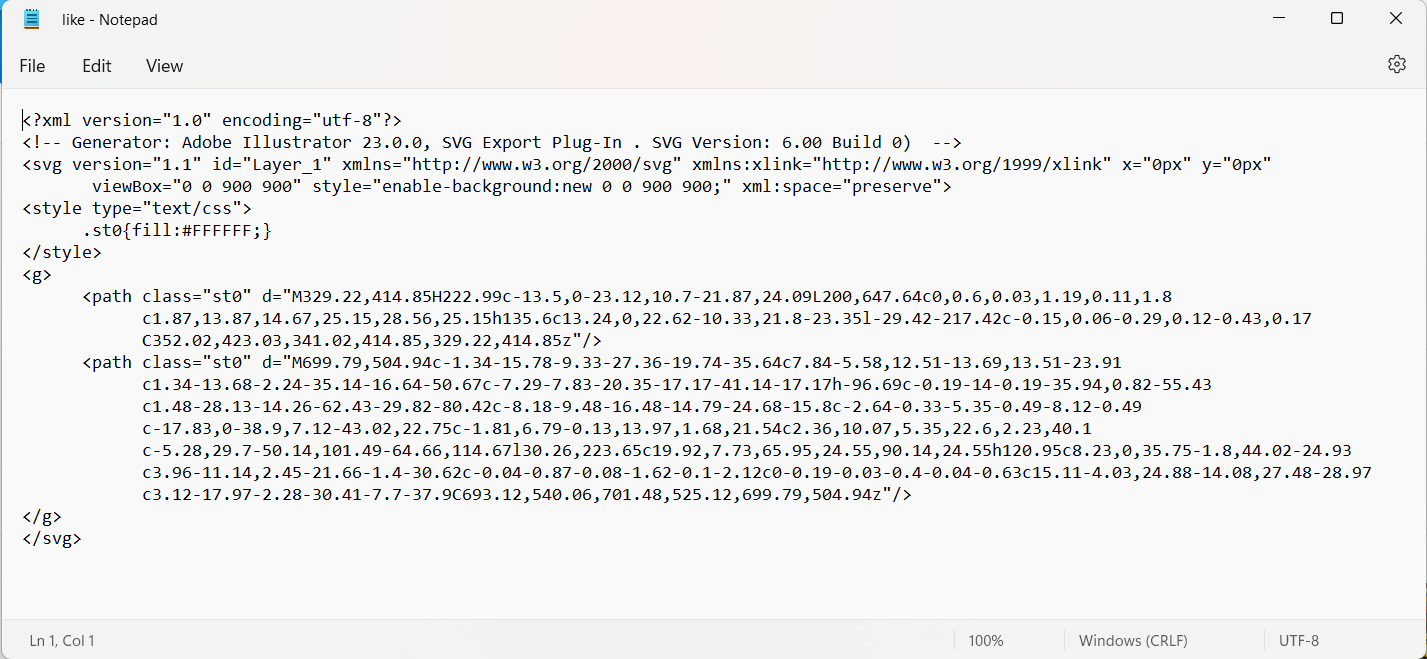
Nếu nó hiện “đường dẫn” như trong hình là bạn đã thành công!