Độ trễ đầu vào (FID) là một yếu tố quan trọng trong trải nghiệm người dùng trên các trang web. Khi người dùng tương tác với một trang web, thời gian phản hồi của trang web là yếu tố quyết định sự thoải mái và hài lòng của họ. Trong bài viết này, chúng ta sẽ tìm hiểu về FID, tại sao nó lại quan trọng và cách cải thiện FID trên trang web của bạn.
Độ trễ đầu vào đầu tiên là gì?
Độ trễ đầu vào đầu tiên đo thời gian trễ giữa thời điểm người dùng tương tác với một trang web (chẳng hạn như nhấp chuột, cuộn hoặc nhập liệu) và khi trình duyệt xử lý tương tác đó. Nó thường được đo bằng mili giây và là một trong những yếu tố quan trọng để đánh giá trải nghiệm của người dùng trên web.
Tại sao First Input Delay lại quan trọng?
First Input Delay rất quan trọng vì nó ảnh hưởng trực tiếp đến cảm giác phản hồi và tương tác của người dùng trên website. Nếu một trang web có FID cao, người dùng sẽ thấy trang web chậm và không phản hồi, dẫn đến sự thất vọng và có thể mất khách hàng. Điều này càng trở nên quan trọng hơn khi người dùng truy cập từ thiết bị di động có kết nối mạng không ổn định.
Ảnh hưởng của Độ trễ đầu vào đầu tiên đối với trải nghiệm người dùng
FID tốt là một yếu tố quan trọng để đảm bảo trang web của bạn cung cấp trải nghiệm người dùng tốt. Nếu FID của trang web cao, người dùng có thể gặp khó khăn khi tương tác với các thành phần trang như nút, biểu mẫu hoặc các chức năng tương tác khác. Điều này có thể làm mất khách hàng và giảm tỷ lệ chuyển đổi trang web của bạn.
Làm cách nào để đo độ trễ đầu vào đầu tiên?
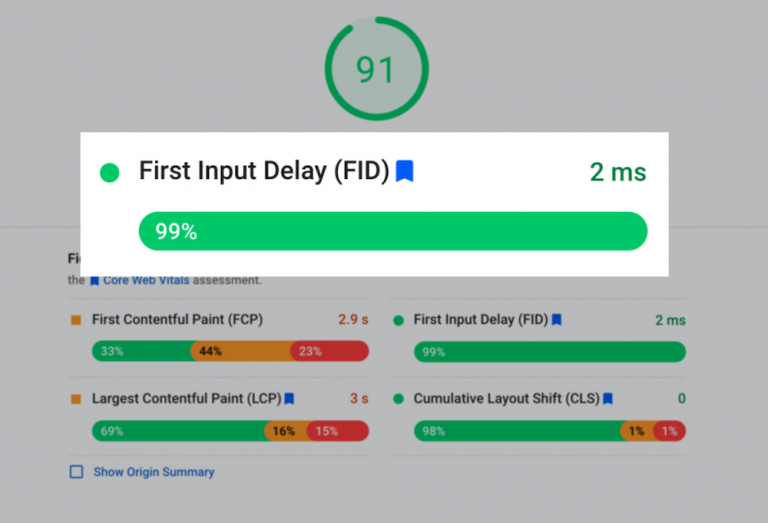
Để đo FID của trang web, bạn có thể sử dụng công cụ Lighthouse tích hợp trong trình duyệt Google Chrome. Công cụ này sẽ cung cấp cho bạn thông tin về độ trễ đầu vào đầu tiên trên trang web của bạn và các số liệu liên quan khác như Màu sắc có nội dung lớn nhất (LCP) và Thay đổi bố cục tích lũy (CLS).
Sử dụng công cụ Lighthouse để đo FID
Công cụ Ngọn hải đăng có thể được sử dụng để đo FID của trang web của bạn. Để sử dụng công cụ này, bạn có thể mở trang web trên trình duyệt Google Chrome, nhấp chuột phải và chọn “kiểm tra phần tử” trong thực đơn. Sau đó chọn tab “ngọn hải đăng” và nhấp vào “nút”Chạy kiểm toán“. Lighthouse sẽ thực hiện các phép đo và đưa ra kết quả cho bạn.
Phân tích FID. kết quả đo
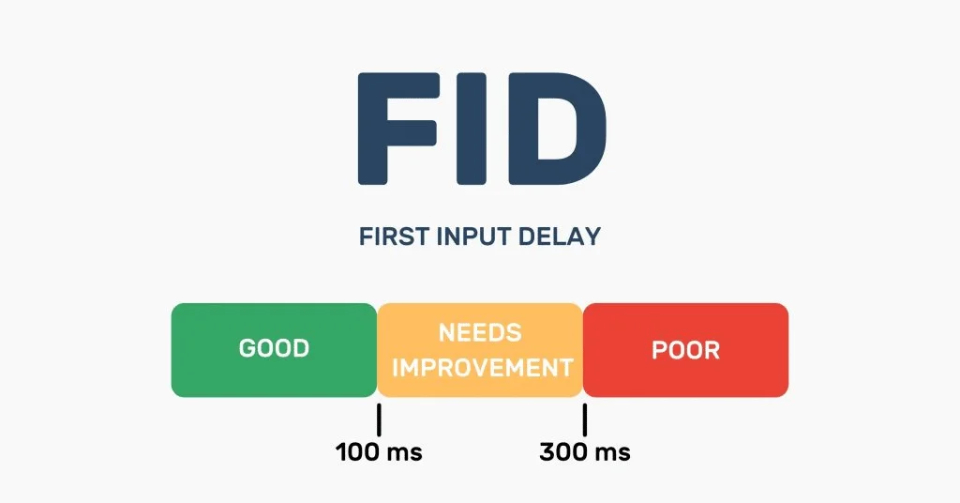
Khi bạn đã thực hiện phép đo FID, bạn sẽ nhận được một số giá trị thời gian trễ đầu vào đầu tiên. Các giá trị này thường được chia thành các khoảng thời gian như tốt, trung bình và xấu. FID tốt là dưới 100 mili giây, trong khi FID xấu là trên 300 mili giây. Nếu FID của bạn nằm giữa 100ms đến 300mscó thể có cơ hội để cải thiện trang web của bạn.
Cải thiện độ trễ đầu vào của trang web
Để cải thiện FID của trang web, bạn có thể thực hiện một số bước sau:
- Tối ưu hóa mã JavaScript và CSS: Loại bỏ mã không cần thiết, nén và bó các tệp JavaScript và CSS để giảm thời gian tải và xử lý.
- Trì hoãn tải dự án phụ: Sử dụng kỹ thuật tải chậm để chỉ tải các dự án phụ khi cần, giúp giảm thời gian tải trang.
- Sử dụng tải trước: Xác định các tệp tải trước để trình duyệt biết trước tài nguyên nào cần thiết cho trang tiếp theo và tải chúng sớm hơn.
- Tối ưu hóa thời gian xử lý của máy chủ: Đảm bảo rằng máy chủ của bạn có thể xử lý yêu cầu từ người dùng một cách nhanh chóng để giảm độ trễ.
- Sử dụng các công cụ và tài nguyên tối ưu hóa: Sử dụng các công cụ và tài nguyên tối ưu hóa như plugin bộ đệm, CDN (Mạng phân phối nội dung) và hệ thống quản lý nội dung để cải thiện tốc độ và hiệu suất trang web.
Xem thêm: Top 10 Plugin tăng tốc Website WordPress tốt nhất hiện nay
Ví dụ tối ưu hóa độ trễ đầu vào đầu tiên
Dưới đây là một số ví dụ về cách tối ưu hóa FID trên trang web của bạn:
- Giảm bớt lượng script, CSS không cần thiết trên website để giảm thời gian tải và xử lý.
- Sử dụng lazy loading cho hình ảnh và các tài nguyên không cần thiết khác để giảm thời gian tải trang ban đầu.
- Sử dụng các tệp JavaScript không đồng bộ để tránh chặn tải trang.
- Sử dụng các công cụ tối ưu hóa mã như thu nhỏ và gzip để giảm kích thước tệp và tăng tốc độ tải trang.
- Đảm bảo rằng máy chủ của bạn phản hồi nhanh chóng các yêu cầu từ người dùng.
Độ trễ đầu vào đầu tiên trong SEO
First Input Delay cũng rất quan trọng trong SEO. Google đã thông báo rằng FID sẽ trở thành một yếu tố xếp hạng trang web trong thuật toán tìm kiếm của họ. Điều này có nghĩa là nếu FID của trang web của bạn chậm, nó có thể ảnh hưởng đến vị trí xếp hạng của bạn trong kết quả tìm kiếm.
Xem thêm: PageSpeed Insights là gì? 24 cách để tối ưu hóa hiệu suất trang web
Kết luận
First Input Delay là một yếu tố quan trọng của trải nghiệm người dùng trên trang web. Nó đo thời gian trễ giữa thời điểm người dùng tương tác và khi trang web xử lý tương tác đó. Cải thiện FID có thể giúp cải thiện trải nghiệm người dùng, tăng tỷ lệ chuyển đổi và cải thiện xếp hạng trang web của bạn trong kết quả tìm kiếm. Vì vậy, hãy đảm bảo rằng trang web của bạn có FID tốt và thực hiện các biện pháp tối ưu hóa để cải thiện nó.