Cách thêm bài viết liên quan vào blogspot, wordpress nhanh chóng. Cập nhật ngày 5/12: Tôi đã tìm ra cách sử dụng mã mà không cần sử dụng linkwithin để tạo các bài đăng liên quan phù hợp với tất cả các mẫu.
hướng dẫn mới nhất
Sau một hồi lùng sục khắp các diễn đàn, đã thử nhiều cách để thêm các bài viết liên quan vào blogspot. Hầu hết các cách đều dài và phức tạp, hoặc hướng dẫn không chính xác. Tôi phát hiện ra nó phụ thuộc vào mẫu bạn đang sử dụng. Cuối cùng mình đã thử cách tạo bài viết liên quan trên blogspot đơn giản và nhanh chóng sau đây – chỉ mất 30s là xong, phù hợp với mọi template, ngoài ra bạn cũng có thể sử dụng với blog wordpress.
Một điểm lưu ý là các bài viết liên quan cũng được hiển thị ngay trên nội dung của blogspot, nếu cảm thấy không thoải mái với cách này bạn có thể bỏ đi. Tôi sẽ chỉ cho bạn một cách khác trong video tiếp theo.
Cập nhật ngày 6/5/2014. Mình đã tìm ra cách khắc phục lỗi linkwithin hiển thị ngay trong nội dung trang chủ của blog.
Bạn làm như sau:
Bạn xem video bên dưới, trong đoạn code bạn lấy có đoạn này: linkwithin_site_id=2142957
Nhớ lấy số đó. Sau đó thay id của bạn bằng id của bạn trong mã bên dưới:
Sử dụng mã đó và dán nó trước thẻ body trong mẫu của bạn
Để đổi tên “có thể bạn cũng thích” bạn sử dụng đoạn code bên dưới và dán ngay sau thẻ body (thường là gần cuối)
<b:if cond="data:blog.pageType == "item"">
<script type="text/javascript">
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("
<li>Không có bài viết liên quan</li>
")}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}document.write('
<li><a href="'+urls[c]+'" title="'+titles[c]+'">'+titles[c]+"</a></li>
");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>
");urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>
xin vui lòng đi đến chỉnh sửa HTML Và sao chép Đoạn mã trên được dán trước tệp . nhãn
Bước 2: Sao chép mã CSS bên dưới và dán nó lên trên mã
#related-posts h4 {border-bottom:2px solid #83C75D; font-size:18px;}
#related-posts ul {border: medium none;padding: 0;font-size: 16px;}
#related-posts ul li {border-bottom:1px dotted #cccccc;margin-bottom:5px;background:url( 0 5px no-repeat;padding-left:15px}
Bước 3: Sao chép mã HTML bên dưới và dán vào sau dòng
<b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <h4>Bài viết liên quan</h4> <b:loop values="data:post.labels" var="label"> <script expr:src=""/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"" type="text/javascript"/> </b:loop> <script type="text/javascript">var maxresults=10;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script> </div> </b:if>
Bạn thay giá trị maxresults=10 cho phù hợp với blog. maxresults=10 là số bài viết liên quan được hiển thị.
Có thể trong Template của bạn sẽ có nhiều thẻ
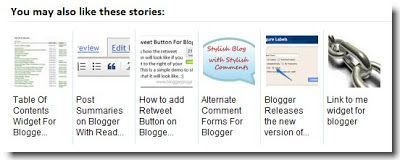
Phương pháp 2: Tiện ích bài viết liên quan cho Blogger có hình thu nhỏ

Bước 1: Vào Chủ đề > Chỉnh sửa HTML Chèn mã bên dưới lên trên thẻ đóng
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{color:black;}
#related-posts a:hover{color:black;}
#related-posts a:hover {background-color:#d4eaf2;}
</style>
<script type="text/javascript">
var defaultnoimage="
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script type="text/javascript" src="
</b:if>
Bước 2: Tìm trong Mẫu của bạn một đoạn mã tương tự như bên dưới:
<div class="post-footer-line post-footer-line-1">
hoặc
<div class="post-footer-line post-footer-line-2">
và ngay bên dưới nó chèn đoạn mã sau:
<b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values="data:post.labels" var="label"> <b:if cond='data:label.isLast != "true"'> </b:if> <script type="text/javascript" expr:src=""/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"" /> </b:loop> <script type="text/javascript"> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div> <div style="clear:both"/> </b:if> <b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'> <a href=" <img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src=" <a href=" <img style="border: 0" alt="Kiến thức – Thủ thuật – Giải pháp công nghệ" src=" </b:if></b:if>
Bước 3: Thay mã màu đỏ theo ý muốn và Save Template.
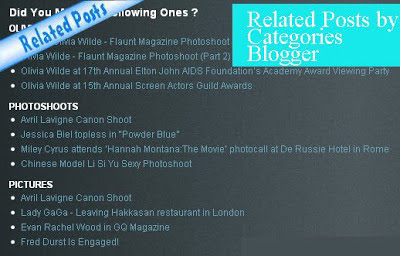
Cách 3: Bài viết liên quan theo chuyên mục

Bước 1: Vào Chủ đề > Chỉnh sửa HTML Tìm trong Mẫu của bạn đoạn mã sau
<data:post.body/>
và ngay sau nó chèn đoạn mã dưới đây:
<b:if cond='data:blog.pageType == "item"'>
<div class="similiar">
<div class="widget-content">
<h3>Related Posts by Categories</h3>
<div id='data2007'/><br/><br/>
<script type="text/javascript">
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values="data:posts" var="post">
<b:loop values="data:post.labels" var="label">
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
Bước 3: Thay đổi mã màu đỏ theo ý thích của bạn, trong đó:
maxNumberOfPostsPerLabel: số lượng bài đăng tối đa được hiển thị trên mỗi Nhãn
maxNumberOfLabels: Số nhãn hiển thị
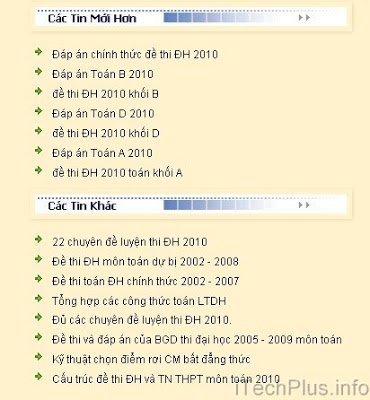
Cách 4: Bài viết liên quan v2.0 của Anhvo

<div class="post-footer-line post-footer-line-1">
hoặc
<div class="post-footer-line post-footer-line-2">
hoặc
<div class="post-footer-line post-footer-line-3">
và chèn bên dưới mã này:
<b:if cond='data:blog.pageType == "item"'>
<div id='post-labels-for-related' style="display:none">
<b:if cond='data:post.labels'>
<b:loop values="data:post.labels" var="label">
<data:label.name/>
<b:if cond='data:label.isLast != "true"'>
</b:if>
</b:loop>
</b:if>
</div>
<div id='post-timestamp-for-related' style="display:none">
<data:post.timestampISO8601/>
</div>
<style type="text/css">
#related-posts-block {margin:10px 5px 0 -20px;font-size:12px;color:#999999;text-transform:none;}
#related-posts-block #related-posts-loading-text{font-size:18px;color:#FF0033;text-align:center;}
#related-posts-block #related-newest-href {margin:10px 5px;}
#related-posts-block #related-newest-href ul{list-style-image:url(
#related-posts-block #related-newest-href #related-newest-title {font-size:16px;margin:10px 5px}
#related-posts-block #related-newest-href a{font-size:12px;font-family:Arial, Helvetica, sans-serif;color:#000000;}
#related-posts-block #related-older-href {margin:10px 5px;}
#related-posts-block #related-older-href ul{list-style-image:url(
#related-posts-block #related-older-href #related-older-title {font-size:16px;margin:10px 5px}
#related-posts-block #related-older-href a{font-size:12px;font-family:Arial, Helvetica, sans-serif;color:#000000;}
</style>
<div id='related-posts-block'>
<div id='related-posts-loading-text'>Loading related posts... <img align='absmiddle' src="
<div id='related-newest-href'><div id='related-newest-title'/></div>
<div id='related-older-href'><div id='related-older-title'/></div>
</div>
</b:if>
Bước 2: Chèn mã bên dưới trước khi đóng


